Statický web s Jekyll

Tento blog píšu už nějakých deset let. Tenkrát sice už existoval WordPress, ale z nějakého důvodu jsem zvolil redakční systém Nucleus, který už je dnes úplně mrtvý. Divím se, že mi za ta léta blog nikdo nehacknul (nebo o tom alespoň nevím). S příchodem Let’s Encrypt jsem si říkal, že by kovářova kobyla nemusela chodit bosa a že bych taky mohl přejít na https, ale nechtělo se mi šťourat v PHP. Jednou jsem narazil na deset nejlepších statických generátorů stránek, na nějakou dobu jsem si odkaz založil a nakonec se rozhodl do toho říznout. Takže tento blog je dnes staticky generovaný pomocí Jekyll a hostovaný na CDN Netlify.
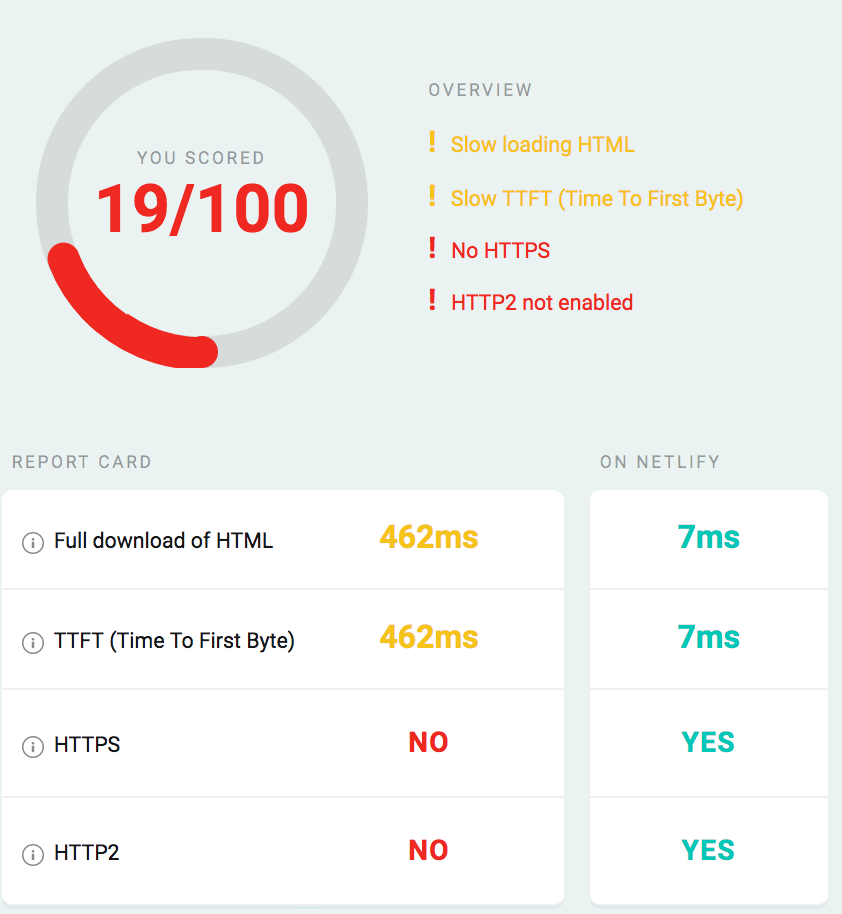
Už dříve si lidé (a Google) stěžovali, že se moje stránky nedají moc číst na mobilu, tak jsem se na začátek spustil audit Testmysite.io a výsledky nebyly vůbec lichotivé, vlastně byly dost tristní.
 Stav před
Stav před
Jekyll
První weby byly statické. Mně z dynamičnosti neplynula žádná výhoda. Web to zpomalovalo a hrozilo mi bezpečnostní riziko. Podrobněji vše rozebírá článek Why Static Website Generators Are The Next Big Thing.
Zbývalo vybrat generátor statických stránek a nejsympatičtější mi přišel Jekyll. Při migraci se potvrdilo, že to byla dobrá volba. Dobrá dokumentace, fungující komunita a ani Ruby pro mě nebylo překážkou.
Netlify
Již zmiňovaný článek srovnávající deset nejlepších statických generátorů stránek byl na stránkách Netlify, poskytovatele CDN (Content delivery network), který se mi zalíbil. Navíc se vejdu do programu zdarma.
Jistě se ptáte, proč jsem nezvolil GitHub Pages. Ty totiž nemají způsob, jak konfigurovat 301 redirect. Dalo by se to možná obejít pluginem pro http refresh, ale to mi nepřišlo tak elegantní, systémové a ani se mi nechtělo zkoušet, jak se k tomu staví vyhledávače.
Výrazné zlepšení připisuji i HTTP/2, pro jehož nastavení jsem nemusel dělat vůbec nic. K problematice doporučuji HTTP/1.1 vs. HTTP/2: A Performance Analysis a pokračování Part 2 - performance.
Pluginy
Použil jsem následující pluginy
- jekyll-paginate - stránkování
- jekyll-gist - vkládá gist
- jekyll-twitter-plugin - vkládá tweety
- jekyll-archives - konfigurovatelný archiv, používám kategorie
- i18n_filter - lokalizuje datum zveřejnění článků
- jekyll-hyphenate_filter - vkládá dělitelnou mezeru
HTTPS
Na stránkách jakpsatweb.cz vyšel pěkný článek, jak již fungující stránky převést na protokol https s podrobným návodem. Není to žádná věda, ale přesto se hodí seznam věcí, na co nezapomenout. Jedná se třeba o obrázky z jiných stránek, které musíte také vkládat s https adresou. Vše pak zkontrolujete pomocí nástroje JitBit SSL Check. Na Netlify nakonec jen zaškrtnete, že chcete HTTPS, a je to.
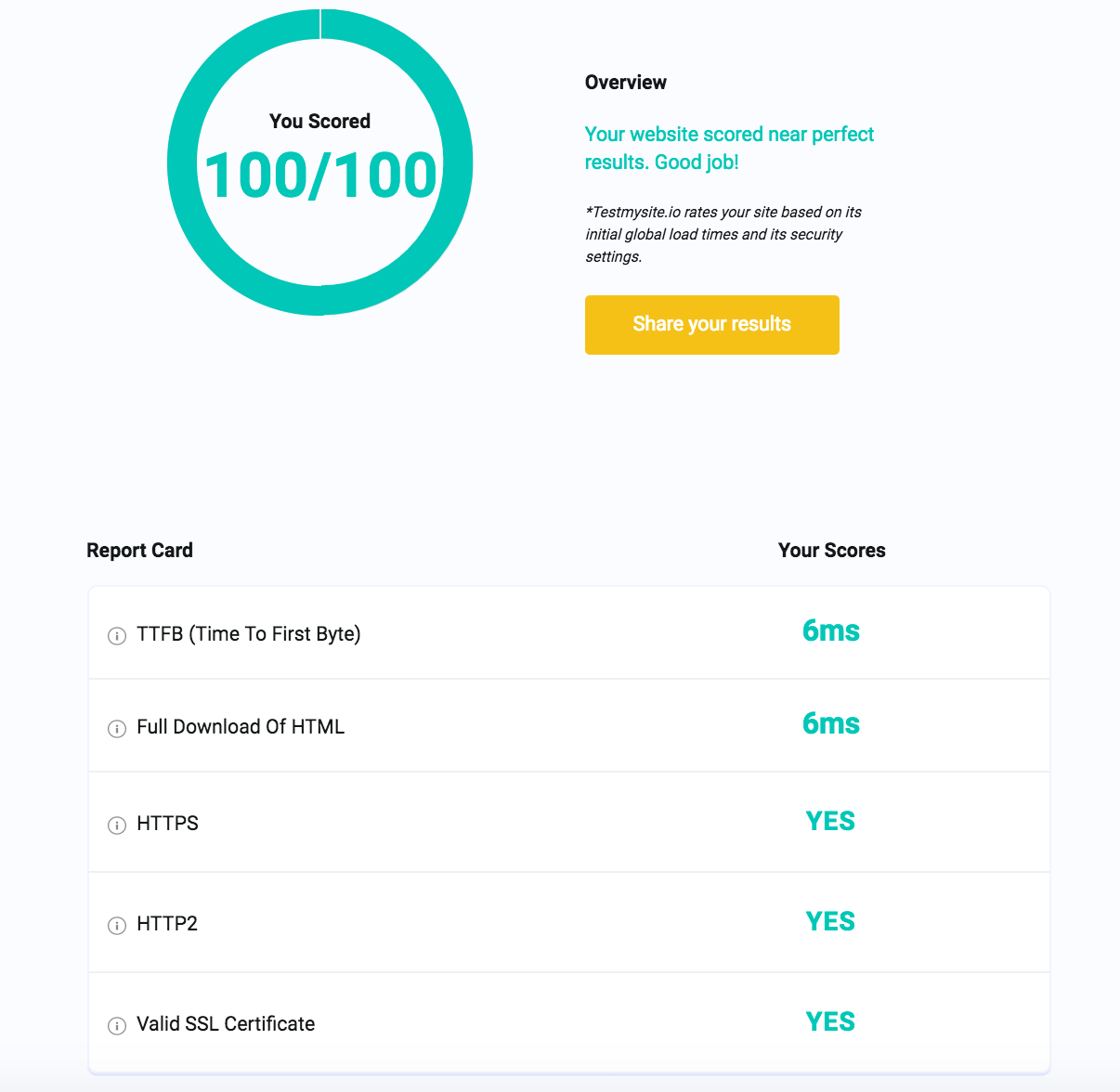
 Stav poté je mnohem lepší
Stav poté je mnohem lepší
Co mi ještě nefunguje
Dělení článků jen pomocí kategorií je možná příliš hrubé a asi by se hodily tagy. Je to jen otázka konfigurace.
Mnohem větší výzvou jsou pevné (nedělitelné) mezery. Vzpomněl jsem si, jak jsem sázel bakalářku v LaTexu. Používali jsme program vlna, který do textu nedělitelné mezery vkládal (v syntaxi LaTeXu je to právě vlna, ~). Potřeboval bych vytvořit plugin pro Jekyll, který vkládá nedělitelné mezery podle českých pravidel. Dobrý námět na vedlejší projekt a způsob, jak se naučit Ruby.
Poslední věc, kterou jsem ještě nezmigroval, jsou komentáře. U novějších článků už jsem používal Disqus, kde byla migrace snadná (šlo jen o změnu url), ale ty nejstarší mám pouze v databázi. Import se mi zdá příliš komplikovaný až nemožný (jestli to někdo umíte, dejte prosím vědět).
Zdrojové kódy
Zdrojové kódy blogu jsou k dispozici na GitHubu.
Závěr
Staticky generovaný web je pro trochu technicky zdatného člověka vhodný „redakční systém“, není potřeba všude nasazovat WordPress. Jekyll je dobrá volba generátoru a Netlify vyhovující hosting.